สวัสดีครับหลังจากหายไปนานวันนี้ผมก็มากับ วิธีแปลกๆแต่คุนต้องชอบมันแน่ สำหรับคนอยากอับไฟล์ HTML เพื่อมาใช้กับ blog แต่ไม่มี host เป็นของต้นเอง จะไปใช้ host ฟรีมันก็ติดโฆษณาเยอะด้วยอะไรก็ไม่รู้ ผมของแนะนำ Google code อีกแล้วครับ หลังจากที่แนะนำการฝากไฟล์ java Scirpt แบบไม่จำกัดกับ Google code แล้วก็ตาม หรือถ้าใครยังไม่เคยอ่านก็ไปที่ ฝากfile js. กับ Google นะครับ
 ตัวอย่างก็นี้เลย https://plugublog.googlecode.com/svn/trunk/html/Navigation%20Menu%20with%20Jquery-demo.html ฮาๆๆๆ อยากรู้วิธีใหมครับเพื่ออยากจะเอาไปใช้ ถ้าอยากเอาไปใช้ก็ตามนนี้เรา
ตัวอย่างก็นี้เลย https://plugublog.googlecode.com/svn/trunk/html/Navigation%20Menu%20with%20Jquery-demo.html ฮาๆๆๆ อยากรู้วิธีใหมครับเพื่ออยากจะเอาไปใช้ ถ้าอยากเอาไปใช้ก็ตามนนี้เรา
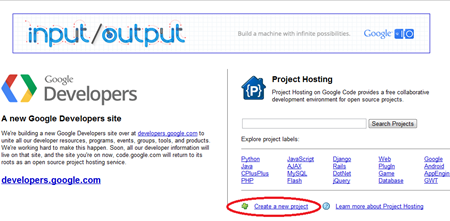
1. ไปที่ Google code login เข้าไปหรัสก็ตัวเดียวกันกับ blog ท่านนั้นละครับ
2. เลือกสร้าง project หรือใครมีแล้วก็ข้ามไปดู ข้อ4 เลยนะครับ
3. กรอกขอมูลลงไปดังภาพต่อไปนี้

โดย ที่ Version control system นั้นต้องเลือกเป็น Subversion นะครับ
4.ไปที่ source ตามภาพนะครับ

ตัว ที่เน้นสีแดงนั้น จงจดจำไว้เพราะจะต้องได้ใช้ต่อไปนะครับมันจะเป็น url สำหรับอับโหลดไฟล์นะครับ แล้วไอ้ตัวเน้นสีส้มนั้นให้คุณคลิกเข้าไปเพื่อไปดูหรัสของ Google ของคุณนะครับ ซึ่งเมื่อเข้าไปจะมีรูปแบบดังนี้

ไอ้ตัวที่ผมเน้นสีแดงควรจดจำไว้เพราะจะได้เอาไปใช้ในการอับโหลดไฟล์นะครับ
เมื่อเราได้ขอมูลที่เราต้องการแล้วเราก็ไปโหลดเจ้าตัวนี้มานะครับเป็นโปรแกรมที่ใช้ช่วยในการอับไฟล์ เอิกๆๆ ใช้ได้ดีด้วย
6.โหลดได้ที่ Download เมื่อโหลดมาแล้วก็ติดตังใส่คอมคุณเถอะนะจะได้เอามาใช้ต่อไปนะครับ
7. ไปที่ Desktop หรือ เปิด openwindows ของ folder อะไรก็ได้ครับแล้วก็คลิกขวาเลือกที่ TortoiseSVN > Settings ดั้งภาพต่อไปนี้


8.แล้วนำโค้ดต่อไปนี้ไปวางไว้ต่อด้านล่างสุดหรือต่อจากบรรทัดสุดท้ายนะครับ
ก็ได้ดังรูปดังต่อไปนี้

เสร็จแล้วก็ save นะครับ
9.คลิกขวาที่Desktop หรือ เปิด openwindows ของ folder อะไรก็ได้นะครับแล้วเลือก TortoiseSVN > Repo-browser ดั้งภาพ

ก็ จะปรากฎกล่องให้ใส่ข้อมูล URL ลงไป ให้เราใส่ URL ที่ผมให้จดจำไว้อันแรกนะครับ ตั้วสีแดงอันแรก อย่าบอกนะว่าลืมกันแล้วถ้ายังไม่ลืมก็ใส่กันลงไป ดั้งรูปต่อไปนี้

พอ ใส่เสร็จแล้วก็กด ok นะครับ แล้วก็รอ แล้วก็ รอ พอเสร็จแล้วมันจะมีกล่องขึ้นมาถาม useser และ password นะครับ ก็ให้ใส่ ตัวมี่ผมบอกให้จดจำอันที่สองนะครับ ตัวสีแดงอันที่สองนะครับ คือ useser ก็อันเดียวกันที่ใช้ login ของblogger ท่านนะครับ ส่วน pass ก็ pass google ที่ให้จำไว้อันที่สองนะครับ อธิบายขนาดนี้ไม่เข้าใจจะว่าไงแล้ว
วิธี อับโหลดก็ง่ายๆครับ ลาก file หรือ folder อาลง หรือ คลิดขวาที่โปรแกรมก็ได้ถ้าคลิกขวาจะมีคำสั้ง Add file กับ add folder เลือกเอาครับว่าจะอับแบบใหน
ไม่เข้าใจก็ถามได้นะครับ

1. ไปที่ Google code login เข้าไปหรัสก็ตัวเดียวกันกับ blog ท่านนั้นละครับ
2. เลือกสร้าง project หรือใครมีแล้วก็ข้ามไปดู ข้อ4 เลยนะครับ
3. กรอกขอมูลลงไปดังภาพต่อไปนี้

โดย ที่ Version control system นั้นต้องเลือกเป็น Subversion นะครับ
4.ไปที่ source ตามภาพนะครับ

ตัว ที่เน้นสีแดงนั้น จงจดจำไว้เพราะจะต้องได้ใช้ต่อไปนะครับมันจะเป็น url สำหรับอับโหลดไฟล์นะครับ แล้วไอ้ตัวเน้นสีส้มนั้นให้คุณคลิกเข้าไปเพื่อไปดูหรัสของ Google ของคุณนะครับ ซึ่งเมื่อเข้าไปจะมีรูปแบบดังนี้

ไอ้ตัวที่ผมเน้นสีแดงควรจดจำไว้เพราะจะได้เอาไปใช้ในการอับโหลดไฟล์นะครับ
เมื่อเราได้ขอมูลที่เราต้องการแล้วเราก็ไปโหลดเจ้าตัวนี้มานะครับเป็นโปรแกรมที่ใช้ช่วยในการอับไฟล์ เอิกๆๆ ใช้ได้ดีด้วย
6.โหลดได้ที่ Download เมื่อโหลดมาแล้วก็ติดตังใส่คอมคุณเถอะนะจะได้เอามาใช้ต่อไปนะครับ
7. ไปที่ Desktop หรือ เปิด openwindows ของ folder อะไรก็ได้ครับแล้วก็คลิกขวาเลือกที่ TortoiseSVN > Settings ดั้งภาพต่อไปนี้


8.แล้วนำโค้ดต่อไปนี้ไปวางไว้ต่อด้านล่างสุดหรือต่อจากบรรทัดสุดท้ายนะครับ
[miscellany]
enable-auto-props = yes
[auto-props]
# Scriptish formats
*.bat = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.bsh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-beanshell
*.cgi = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.cmd = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.js = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/javascript
*.php = svn:eol-style=native; svn:keywords=Id Rev Date; svn:mime-type=text/x-php
*.pl = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl; svn:executable
*.pm = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl
*.py = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-python; svn:executable
*.sh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-sh; svn:executable
# Image formats
*.bmp = svn:mime-type=image/bmp
*.gif = svn:mime-type=image/gif
*.ico = svn:mime-type=image/ico
*.jpeg = svn:mime-type=image/jpeg
*.jpg = svn:mime-type=image/jpeg
*.png = svn:mime-type=image/png
*.tif = svn:mime-type=image/tiff
*.tiff = svn:mime-type=image/tiff
# Data formats
*.pdf = svn:mime-type=application/pdf
*.avi = svn:mime-type=video/avi
*.doc = svn:mime-type=application/msword
*.eps = svn:mime-type=application/postscript
*.gz = svn:mime-type=application/gzip
*.mov = svn:mime-type=video/quicktime
*.mp3 = svn:mime-type=audio/mpeg
*.ppt = svn:mime-type=application/vnd.ms-powerpoint
*.ps = svn:mime-type=application/postscript
*.psd = svn:mime-type=application/photoshop
*.rtf = svn:mime-type=text/rtf
*.swf = svn:mime-type=application/x-shockwave-flash
*.tgz = svn:mime-type=application/gzip
*.wav = svn:mime-type=audio/wav
*.xls = svn:mime-type=application/vnd.ms-excel
*.zip = svn:mime-type=application/zip
# Text formats
.htaccess = svn:mime-type=text/plain
*.css = svn:mime-type=text/css
*.dtd = svn:mime-type=text/xml
*.html = svn:mime-type=text/html
*.ini = svn:mime-type=text/plain
*.sql = svn:mime-type=text/x-sql
*.txt = svn:mime-type=text/plain
*.xhtml = svn:mime-type=text/xhtml+xml
*.xml = svn:mime-type=text/xml
*.xsd = svn:mime-type=text/xml
*.xsl = svn:mime-type=text/xml
*.xslt = svn:mime-type=text/xml
*.xul = svn:mime-type=text/xul
*.yml = svn:mime-type=text/plain
CHANGES = svn:mime-type=text/plain
COPYING = svn:mime-type=text/plain
INSTALL = svn:mime-type=text/plain
Makefile* = svn:mime-type=text/plain
README = svn:mime-type=text/plain
TODO = svn:mime-type=text/plain
# Code formats
*.c = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.cpp = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.h = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.java = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.as = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.mxml = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plainก็ได้ดังรูปดังต่อไปนี้

เสร็จแล้วก็ save นะครับ
9.คลิกขวาที่Desktop หรือ เปิด openwindows ของ folder อะไรก็ได้นะครับแล้วเลือก TortoiseSVN > Repo-browser ดั้งภาพ

ก็ จะปรากฎกล่องให้ใส่ข้อมูล URL ลงไป ให้เราใส่ URL ที่ผมให้จดจำไว้อันแรกนะครับ ตั้วสีแดงอันแรก อย่าบอกนะว่าลืมกันแล้วถ้ายังไม่ลืมก็ใส่กันลงไป ดั้งรูปต่อไปนี้

พอ ใส่เสร็จแล้วก็กด ok นะครับ แล้วก็รอ แล้วก็ รอ พอเสร็จแล้วมันจะมีกล่องขึ้นมาถาม useser และ password นะครับ ก็ให้ใส่ ตัวมี่ผมบอกให้จดจำอันที่สองนะครับ ตัวสีแดงอันที่สองนะครับ คือ useser ก็อันเดียวกันที่ใช้ login ของblogger ท่านนะครับ ส่วน pass ก็ pass google ที่ให้จำไว้อันที่สองนะครับ อธิบายขนาดนี้ไม่เข้าใจจะว่าไงแล้ว
วิธี อับโหลดก็ง่ายๆครับ ลาก file หรือ folder อาลง หรือ คลิดขวาที่โปรแกรมก็ได้ถ้าคลิกขวาจะมีคำสั้ง Add file กับ add folder เลือกเอาครับว่าจะอับแบบใหน
ไม่เข้าใจก็ถามได้นะครับ