ถ้าสังเกตจากหน้าบล็อกของผมก็จะเห็นว่าทุกบทความจะไม่ถูกแสดงให้เห็นทั้งหมด แต่จะแสดงอย่างย่อเท่านั้น การทำแบบนี้จะเป็นการช่วยให้เปิดหน้าแรกบล็อกได้เร็วขึ้น อีกทั้งยังเป็นช่วยให้ผู้อ่านค้นหาสิ่งที่ต้องการได้เร็วขึ้น และในกรณีที่บทความของเรามีภาพประกอบ วิธีการที่จะกล่าวถึงต่อไปนี้สามารถแสดงรูปภาพให้เห็นในบทความแบบย่อได้ด้วย
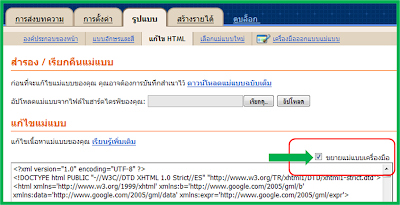
ขั้นที่ 1 ไปที่ แผงควบคุม >> รูปแบบ >> แก้ไข HTML >> ขยายแม่แบบเครื่องมือ
ในขั้นที่ 1 นี้เราจะ back up แม่แบบ ไว้ก่อนก็ได้นะครับ (กันพลาด)
ขั้นที่ 2 มองหาโค้ด </head> (ถ้าหาไม่เจอใช้ Ctrl+F ช่วยค้นหา) แล้วแทนที่ด้วยโค้ดด้านล่างนี้
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 140;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://siiam.bravehost.com/excerpt.js' type='text/javascript'/>
</head>การปรับแต่ง :
summary_noimg = 230; คือจำนวนอักษรที่จะแสดงเป็นตัวอย่าง เมื่อบทความนั้นไม่มีรูปประกอบเลย
summary_img = 140; คือจำนวนอักษรที่จะแสดงเป็นตัวอย่าง เมื่อบทความนั้นมีรูปประกอบ
img_thumb_height = 100; และ img_thumb_width = 100; คือความกว้างและความยาวของรูปตัวอย่าง
ขั้นที่ 3 ค้นหาโค้ด <data:post.body/> (ถ้าหาไม่เจอใช้ Ctrl+F ช่วยค้นหา) แล้วแทนที่ด้วยโค้ดด้านล่างนี้
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span style='padding-top:5px;;float:right;text-align:right;'><a expr:href='data:post.url' rel='bookmark'><b>Read more >></b></a></span>
</b:if>เป็นอันจบขั้นตอนครับ คราวนี้บล็อกของเราก็ดูสบายตาขึ้นไม่ต้องลากยาวไปอ่านด้านล่างอีกแล้วครับ
หมายเหตุ : คำว่า Read more >> สามารถแทนด้วยภาพหรือ เปลี่ยนเป็นข้อความอื่น ๆ ก็ได้ตามใจคุณ
เช่น บล็อกของผมใช้ภาพแทน ถ้าอยากเอาไปใช้บ้างก็ใช้โค้ดด้านล่างนี้ครับ
<img title="readmore" src="http://upic.me/i/co/indexpostbutton2.gif" />